Program:
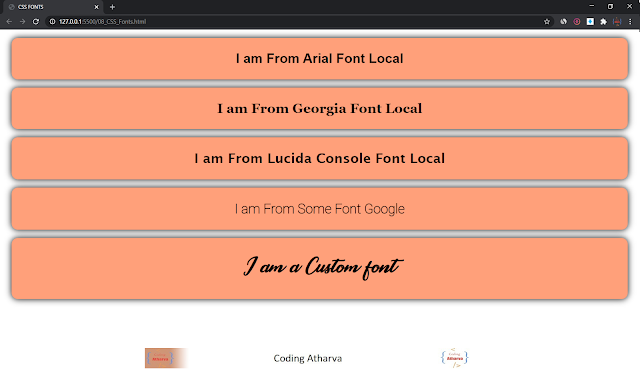
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS FONTS</title>
<style>
div {
background-color: lightsalmon;
text-align: center;
padding: 10px;
margin: 20px;
box-shadow: 0 0 15px black;
border-radius: 15px;
}
#arial {
font-family: Arial, Helvetica, sans-serif;
}
#georgia {
font-family: Georgia, 'Times New Roman', Times, serif;
}
#lucida {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
#google {
font-family: 'Roboto', sans-serif;
}
#custom {
font-family: myFirstFont;
}
@font-face {
font-family: myFirstFont;
src: url(CassandraPersonalUseRegular-3BjG.ttf);
}
</style>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
</head>
<body>
<!-- FONT FAMILY -->
<div>
<h1 id="arial">I am From Arial Font Local</h1>
</div>
<div>
<h1 id="georgia">I am From Georgia Font Local</h1>
</div>
<div>
<h1 id="lucida">I am From Lucida Console Font Local</h1>
</div>
<div>
<h1 id="google">I am From Some Font Google</h1>
</div>
<!-- CUSTOM FONT -->
<div>
<h1 id="custom">I am a Custom font</h1>
</div>
</body>
</html>
Output: