Program:
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS TEXT Format</title>
<style>
div {
font-family: "Comic Sans MS", sans-serif;
background-color: lightsalmon;
padding: 10px;
margin: 20px;
font-size: 20px;
border-radius: 15px;
box-shadow: 0 0 15px black;
}
#tc {
color: green;
}
#ta {
text-align: center;
}
#td {
text-decoration: underline overline wavy green;
}
#tt {
text-transform: uppercase;
}
#ti {
text-indent: 50px;
}
#ls {
letter-spacing: 5px;
}
#lh {
line-height: 50px;
}
#tds {
direction: rtl;
}
#ws {
word-spacing: 15px;
}
#ts {
text-shadow: 2px 2px aqua;
}
</style>
</head>
<body>
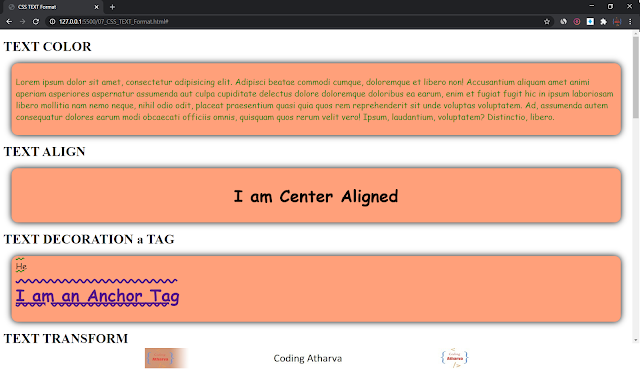
<h1>TEXT COLOR </h1>
<div id="tc">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci beatae commodi cumque, doloremque et
libero non! Accusantium aliquam amet animi aperiam asperiores aspernatur assumenda aut culpa cupiditate
delectus dolore doloremque doloribus ea earum, enim et fugiat fugit hic in ipsum laboriosam libero mollitia
nam nemo neque, nihil odio odit, placeat praesentium quasi quia quos rem reprehenderit sit unde voluptas
voluptatem. Ad, assumenda autem consequatur dolores earum modi obcaecati officiis omnis, quisquam quos rerum
velit vero! Ipsum, laudantium, voluptatem? Distinctio, libero.</p>
</div>
<h1> TEXT ALIGN </h1>
<div id="ta">
<h1>I am Center Aligned</h1>
</div>
<h1> TEXT DECORATION a TAG </h1>
<div id="td">
He
<h1><a href="#">I am an Anchor Tag</a></h1>
</div>
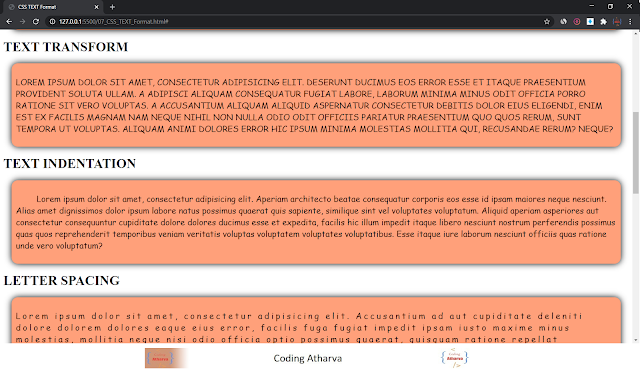
<h1>TEXT TRANSFORM </h1>
<div id="tt">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deserunt ducimus eos error esse et itaque
praesentium provident soluta ullam. A adipisci aliquam consequatur fugiat labore, laborum minima minus odit
officia porro ratione sit vero voluptas. A accusantium aliquam aliquid aspernatur consectetur debitis dolor
eius eligendi, enim est ex facilis magnam nam neque nihil non nulla odio odit officiis pariatur praesentium
quo quos rerum, sunt tempora ut voluptas. Aliquam animi dolores error hic ipsum minima molestias mollitia
qui, recusandae rerum? Neque?</p>
</div>
<h1>TEXT INDENTATION </h1>
<div id="ti">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aperiam architecto beatae consequatur corporis eos
esse id ipsam maiores neque nesciunt. Alias amet dignissimos dolor ipsum labore natus possimus quaerat quis
sapiente, similique sint vel voluptates voluptatum. Aliquid aperiam asperiores aut consectetur consequuntur
cupiditate dolore dolores ducimus esse et expedita, facilis hic illum impedit itaque libero nesciunt nostrum
perferendis possimus quas quos reprehenderit temporibus veniam veritatis voluptas voluptatem voluptates
voluptatibus. Esse itaque iure laborum nesciunt officiis quas ratione unde vero voluptatum?</p>
</div>
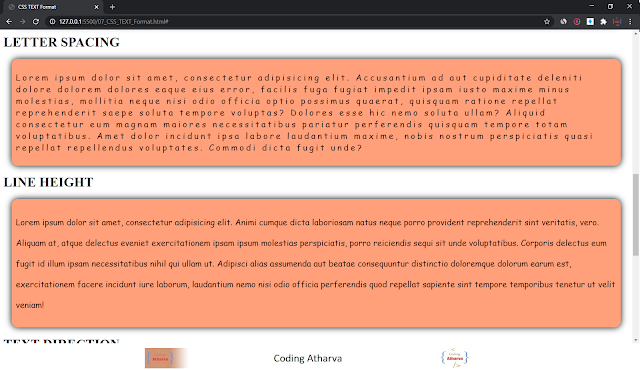
<h1> LETTER SPACING </h1>
<div id="ls">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium ad aut cupiditate deleniti dolore
dolorem dolores eaque eius error, facilis fuga fugiat impedit ipsam iusto maxime minus molestias, mollitia
neque nisi odio officia optio possimus quaerat, quisquam ratione repellat reprehenderit saepe soluta tempore
voluptas? Dolores esse hic nemo soluta ullam? Aliquid consectetur eum magnam maiores necessitatibus pariatur
perferendis quisquam tempore totam voluptatibus. Amet dolor incidunt ipsa labore laudantium maxime, nobis
nostrum perspiciatis quasi repellat repellendus voluptates. Commodi dicta fugit unde?</p>
</div>
<h1> LINE HEIGHT </h1>
<div id="lh">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi cumque dicta laboriosam natus neque porro
provident reprehenderit sint veritatis, vero. Aliquam at, atque delectus eveniet exercitationem ipsam ipsum
molestias perspiciatis, porro reiciendis sequi sit unde voluptatibus. Corporis delectus eum fugit id illum
ipsam necessitatibus nihil qui ullam ut. Adipisci alias assumenda aut beatae consequuntur distinctio
doloremque dolorum earum est, exercitationem facere incidunt iure laborum, laudantium nemo nisi odio officia
perferendis quod repellat sapiente sint tempore temporibus tenetur ut velit veniam!</p>
</div>
<h1> TEXT DIRECTION </h1>
<div id="tds">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur deleniti sequi vel! Ad consectetur ex
excepturi id quam tempora. Commodi corporis doloremque facere facilis laborum modi molestias necessitatibus
non, quidem, quis reiciendis repudiandae veniam voluptatum. Aliquid cumque delectus eaque et eveniet facilis
libero minima, obcaecati odio reprehenderit velit voluptatibus. Alias blanditiis dignissimos ducimus est ex
fugit illum impedit, iste laboriosam libero maiores nam odit repudiandae vel voluptas voluptates,
voluptatum. Commodi debitis odit quod similique vero? Impedit molestiae nulla perferendis quisquam.</p>
</div>
<h1> WORD SPACING </h1>
<div id="ws">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, adipisci aspernatur assumenda autem
consequuntur cum debitis deleniti dignissimos dolor eaque earum eveniet explicabo facilis fugit hic in ipsam
labore laboriosam laborum necessitatibus non odio quae quam quidem quo quos, ratione suscipit tempore
tenetur totam unde ut veritatis vero. Ad aliquid animi, aperiam at autem beatae commodi dolorem eaque enim
eos et explicabo hic in incidunt maxime minima molestias, nemo nostrum pariatur placeat quaerat quis
repellat repellendus repudiandae similique tempore vero?</p>
</div>
<h1> TEXT SHADOW </h1>
<div id="ts">
<h1 id="text-shadow">codingatharva.blogspot.com</h1>
</div>
</body>
</html>
Output: