Program:
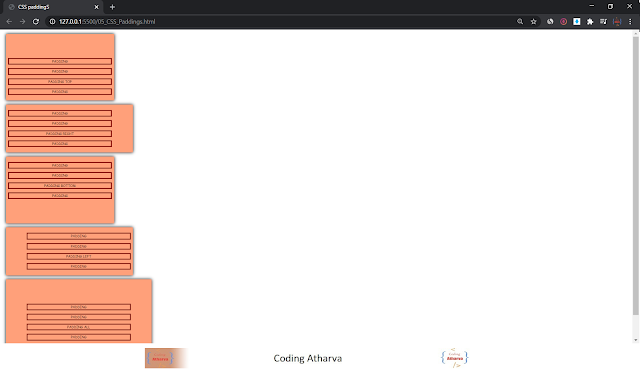
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS paddingS</title>
<style>
body {
font-family: "Comic Sans MS", sans-serif;
}
div {
background-color: lightsalmon;
width: 500px;
padding: 10px;
margin: 20px;
text-align: center;
text-transform: uppercase;
box-shadow: 0 0 15px black;
}
p {
border: 5px solid darkred;
}
#pt {
padding-top: 100px;
}
#pr {
padding-right: 100px;
}
#pb {
padding-bottom: 100px;
}
#pl {
padding-left: 100px;
}
#pa {
padding: 100px;
}
</style>
</head>
<body>
<!-- padding TOP -->
<div id="pt">
<p>padding</p>
<p>padding</p>
<p>padding top</p>
<p>padding</p>
</div>
<!-- padding RIGHT -->
<div id="pr">
<p>padding</p>
<p>padding</p>
<p>padding right</p>
<p>padding</p>
</div>
<!-- padding BOTTOM -->
<div id="pb">
<p>padding</p>
<p>padding</p>
<p>padding bottom</p>
<p>padding</p>
</div>
<!-- padding LEFT -->
<div id="pl">
<p>padding</p>
<p>padding</p>
<p>padding left</p>
<p>padding</p>
</div>
<!-- padding ALL SIDES -->
<div id="pa">
<p>padding</p>
<p>padding</p>
<p>padding ALL</p>
<p>padding</p>
</div>
</body>
</html>
Output: