Program:
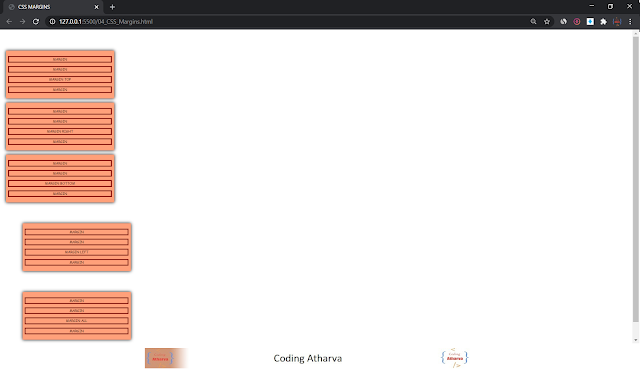
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS MARGINS</title>
<style>
body {
font-family: "Comic Sans MS", sans-serif;
}
div {
background-color: lightsalmon;
width: 500px;
padding: 10px;
margin: 20px;
text-align: center;
text-transform: uppercase;
box-shadow: 0 0 15px black;
}
p {
border: 5px solid darkred;
}
#mt {
margin-top: 100px;
}
#mr {
margin-right: 100px;
}
#mb {
margin-bottom: 100px;
}
#ml {
margin-left: 100px;
}
#ma {
margin: 100px;
}
</style>
</head>
<body>
<!-- MARGIN TOP -->
<div id="mt">
<p>margin</p>
<p>margin</p>
<p>margin top</p>
<p>margin</p>
</div>
<!-- MARGIN RIGHT -->
<div id="mr">
<p>margin</p>
<p>margin</p>
<p>margin right</p>
<p>margin</p>
</div>
<!-- MARGIN BOTTOM -->
<div id="mb">
<p>margin</p>
<p>margin</p>
<p>margin bottom</p>
<p>margin</p>
</div>
<!-- MARGIN LEFT -->
<div id="ml">
<p>margin</p>
<p>margin</p>
<p>margin left</p>
<p>margin</p>
</div>
<!-- MARGIN ALL SIDES -->
<div id="ma">
<p>margin</p>
<p>margin</p>
<p>margin ALL</p>
<p>margin</p>
</div>
</body>
</html>
Output: