Program:
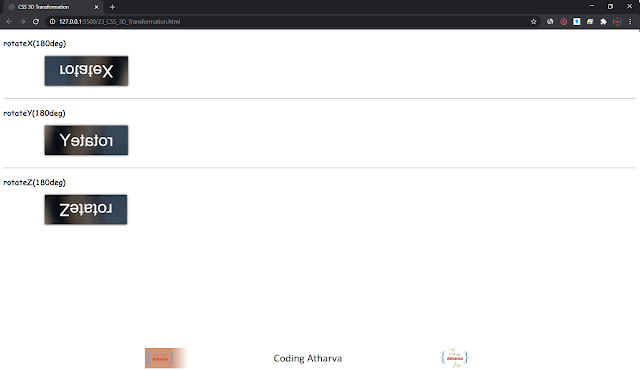
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3D Transformation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="bootstrap/css/font-awesome.min.css">
<!-- transform: perspective(500px) rotateX(-20deg); Use 4 cards in a page -->
<style>
body {
font-family: "Comic Sans MS", sans-serif;
}
button {
background-image: url("img/image1.jpg");
color: white;
font-size: 40px;
border: none;
padding: 12px 35px;
margin-left: 100px;
box-shadow: 0 0 5px black;
}
.rotatex {
transform: rotateX(180deg);
}
.rotatey {
transform: rotateY(180deg);
}
.rotatez {
transform: rotateZ(180deg);
}
</style>
</head>
<body>
<h3>rotateX(180deg)</h3>
<button class="rotatex">
rotateX
</button>
<br><br>
<hr>
<h3>rotateY(180deg)</h3>
<button class="rotatey">
rotateY
</button>
<br><br>
<hr>
<h3>rotateZ(180deg)</h3>
<button class="rotatez">
rotateZ
</button>
</body>
</html>
Output: