Program:
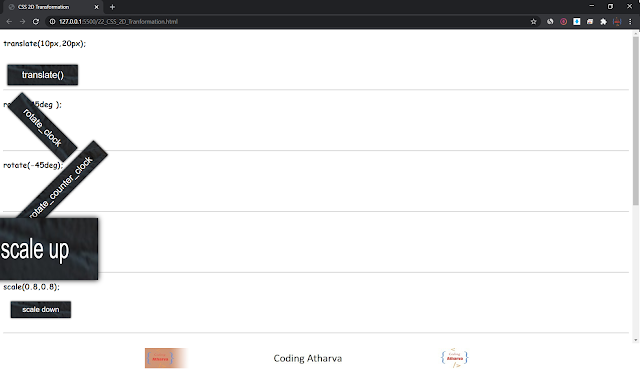
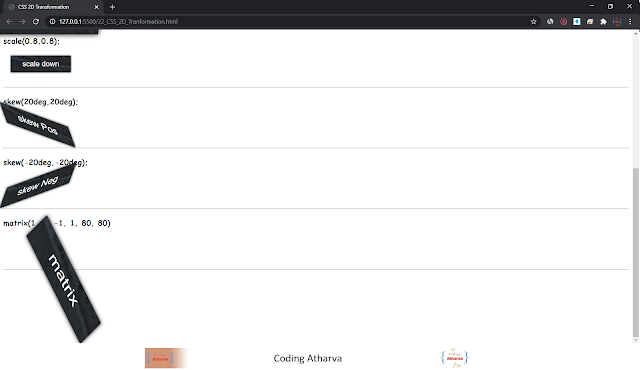
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 2D Transformation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="bootstrap/css/font-awesome.min.css">
<style>
body {
font-family: "Comic Sans MS", sans-serif;
}
button {
background-image: url("img/image4.jpeg");
color: white;
border: none;
font-size: 22px;
padding: 12px 35px;
box-shadow: 0 0 5px black;
}
.translate {
transform: translate(10px, 20px);
}
.rotate_clock {
transform: rotate(45deg);
}
.rotate_counter {
transform: rotate(-45deg);
}
.scale_up {
transform: scale(2, 3);
}
.scale_down {
transform: scale(0.8, 0.8);
}
.skew_pos {
transform: skew(20deg, 20deg);
}
.skew_neg {
transform: skew(-20deg, -20deg);
}
.matrix {
transform: matrix(1, 2, -1, 1, 80, 80);
}
</style>
</head>
<body>
<h3>translate(10px,20px);</h3>
<button class="translate">
translate()
</button>
<br><br>
<hr>
<h3>rotate(45deg );</h3>
<button class="rotate_clock">
rotate_clock
</button>
<br><br>
<hr>
<h3>rotate(-45deg);</h3>
<button class="rotate_counter">
rotate_counter_clock
</button>
<br><br>
<hr>
<h3>scale(2,3);</h3>
<button class="scale_up">
scale up
</button>
<br><br>
<hr>
<h3>scale(0.8,0.8);</h3>
<button class="scale_down">
scale down
</button>
<br><br>
<hr>
<h3>skew(20deg,20deg);</h3>
<button class="skew_pos">
skew Pos
</button>
<br><br>
<hr>
<h3>skew(-20deg,-20deg);</h3>
<button class="skew_neg">
skew Neg
</button>
<br><br>
<hr>
<h3>matrix(1, 2, -1, 1, 80, 80)</h3>
<button class="matrix">
matrix
</button>
<br><br>
<hr>
</body>
</html>
Output: