Program:
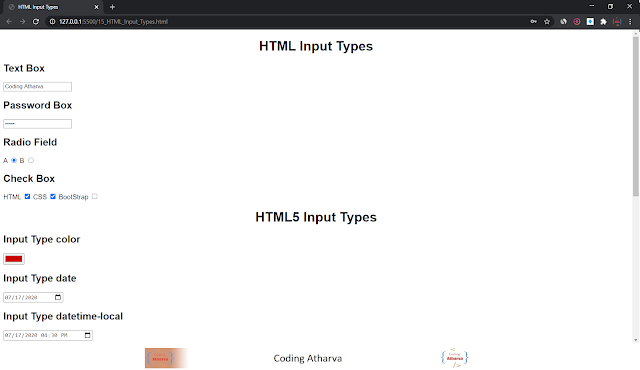
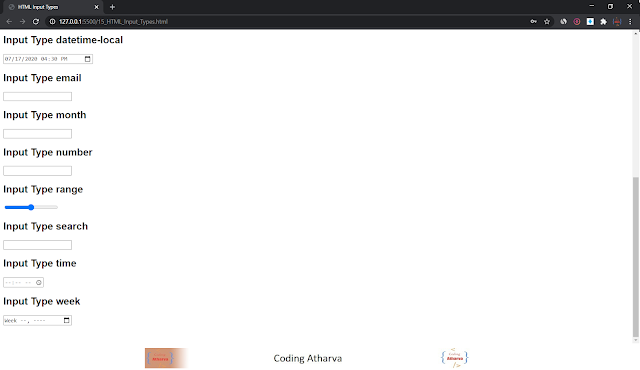
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Input Types</title>
<style>
body {
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1 align="center">HTML Input Types</h1>
<!-- input type text -->
<h2>Text Box</h2>
<input type="text" />
<!-- input type password -->
<h2>Password Box</h2>
<input type="password" />
<!-- input type radio -->
<h2>Radio Field</h2>
A <input type="radio" name="ab" value="A" />
B <input type="radio" name="ab" value="B" />
<!-- input type checkbox -->
<h2>Check Box</h2>
HTML <input type="checkbox" name="lang" value="html" />
CSS <input type="checkbox" name="lang" value="css" />
BootStrap <input type="checkbox" name="lang" value="bootstrap" />
<!-- HTML5 Input Types color, date, datetime-local, email,
month, number, range, search, time, url, Week-->
<h1 align="center">HTML5 Input Types</h1>
<!-- color -->
<h2>Input Type color</h2>
<input type="color" />
<!-- date -->
<h2>Input Type date</h2>
<input type="date" />
<!-- datetime-local -->
<h2>Input Type datetime-local</h2>
<input type="datetime-local" />
<!-- email -->
<h2>Input Type email</h2>
<input type="email" />
<!-- month -->
<h2>Input Type month</h2>
<input type="email" />
<!-- number -->
<h2>Input Type number</h2>
<input type="number" />
<!-- range -->
<h2>Input Type range</h2>
<input type="range" />
<!-- search -->
<h2>Input Type search</h2>
<input type="search" />
<!-- time -->
<h2>Input Type time</h2>
<input type="time" />
<!-- week -->
<h2>Input Type week</h2>
<input type="week" />
<br><br><br>
</body>
</html>
Output: