Program:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Form Elements</title>
<style>
body {
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<!-- Simple Login Form -->
<h2>Simple Login Form</h2>
<form>
Username: <input type="email" />
Password: <input type="password" />
</form>
<!-- Login form with Table -->
<h2>Login Form with Table</h2>
<table border="1">
<tr>
<td> Username: </td>
<td> <input type="email" /> </td>
</tr>
<tr>
<td> Password: </td>
<td> <input type="password" /> </td>
</tr>
</table>
<!-- Select box with Options -->
<h2>Select Box with Options</h2>
<select>
<option selected> Apple </option>
<option> Mango </option>
<option> Bannana </option>
</select>
<!-- Textarea box -->
<h2>Textarea box</h2>
<textarea rows="4" cols="50">
</textarea>
<!-- Datalist (HTML5) -->
<h2>Datalist (HTML5)</h2>
<label for="browser">Choose your browser from the list:</label>
<input list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</body>
</html>
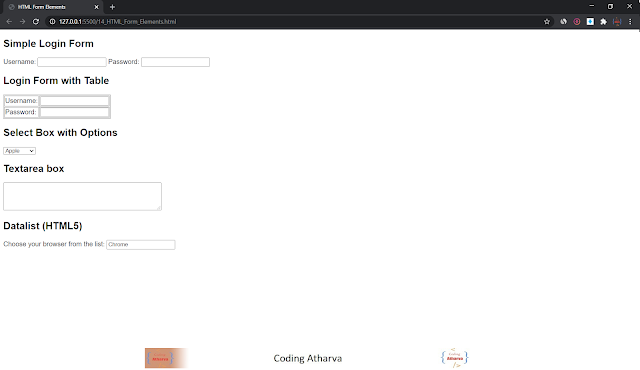
Output: