AndroidManifest.xml:
MainActivity.java:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.blogspot.codingatharva.manualprograms"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
MainActivity.java:
package com.blogspot.codingatharva.manualprograms;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RadioButton rb1, rb2, rg1;
RadioGroup rg;
Button b;
StringBuffer sb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sb = new StringBuffer("You Selected: ");
b = findViewById(R.id.btn);
rb1 = findViewById(R.id.rb1);
rb2 = findViewById(R.id.rb2);
rg = findViewById(R.id.rg);
b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
rg1 = findViewById(rg.getCheckedRadioButtonId());
if (rb1.isChecked())
sb.append("\n"+rb1.getText());
if (rb2.isChecked())
sb.append("\n"+rb2.getText());
if (rg1.isChecked())
sb.append("\n"+rg1.getText());
Toast.makeText(getApplicationContext(), sb, Toast.LENGTH_SHORT).show();
sb.delete(13, sb.length() - 1);
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Single Radio Buttons"
android:textSize="25dp" />
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Radio Button 1" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Radio Button 2" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/black" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Radio Button inside RadioGroup"
android:paddingTop="20dp"
android:textSize="25dp" />
<RadioGroup
android:id="@+id/rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rbmale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Male" />
<RadioButton
android:id="@+id/rbfemale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Female" />
</RadioGroup>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:text="Show Selected"
android:textSize="25dp" />
</LinearLayout>
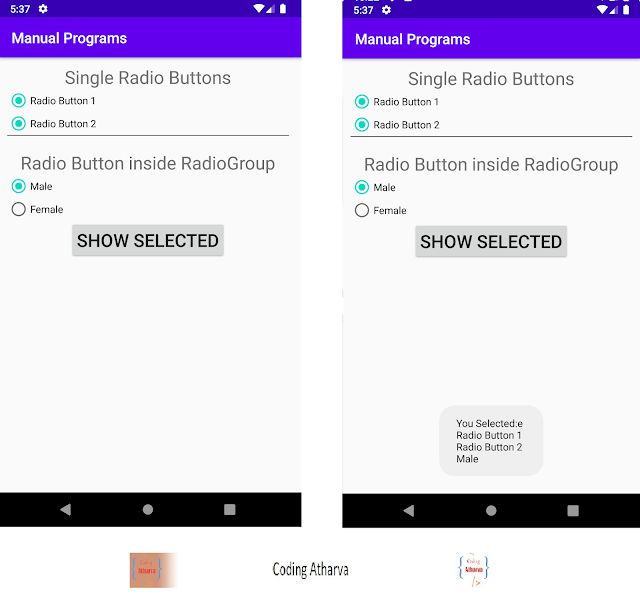
Output: