Program:
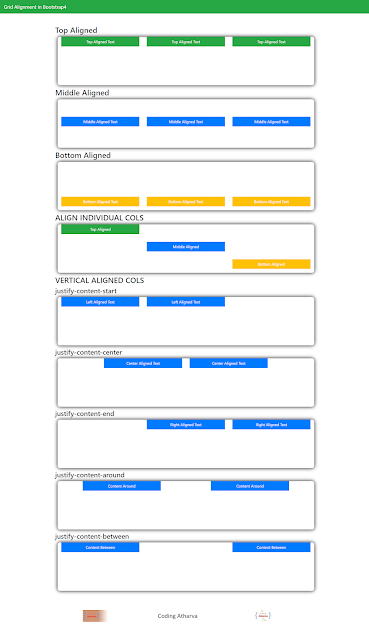
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<!-- CSS only -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- JS, Popper.js, and jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous">
</script>
<title>Grid Alignment in Bootstrap4</title>
<style>
.row {
height: 200px;
margin: 10px;
box-shadow: 0 0 15px black;
border-radius: 10px;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-success">
<a class="navbar-brand" href="#">Grid Alignment in Bootstrap4</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
<div class="container mt-5">
<!--########################START HERE#########################-->
<!-- VERTICAL ALIGNMENT align-items-start-->
<div class="container">
<h2>Top Aligned</h2>
<div class="row">
<div class="col align-items-start">
<p class="bg-success text-white text-center p-2">Top Aligned Text</p>
</div>
<div class="col">
<p class="bg-success text-white text-center p-2">Top Aligned Text</p>
</div>
<div class="col">
<p class="bg-success text-white text-center p-2">Top Aligned Text</p>
</div>
</div>
<h2>Middle Aligned</h2>
<div class="row align-items-center">
<div class="col align-middle">
<p class="bg-primary text-white text-center p-2">Middle Aligned Text</p>
</div>
<div class="col align-middle">
<p class="bg-primary text-white text-center p-2">Middle Aligned Text</p>
</div>
<div class="col align-middle">
<p class="bg-primary text-white text-center p-2">Middle Aligned Text</p>
</div>
</div>
<h2>Bottom Aligned</h2>
<div class="row align-items-end">
<div class="col">
<p class="bg-warning text-white text-center p-2">Bottom Aligned Text</p>
</div>
<div class="col">
<p class="bg-warning text-white text-center p-2">Bottom Aligned Text</p>
</div>
<div class="col">
<p class="bg-warning text-white text-center p-2">Bottom Aligned Text</p>
</div>
</div>
</div>
<!-- VERTICAL ALIGN INDIVIDUAL COLS align-self-start-->
<div class="container">
<h2>ALIGN INDIVIDUAL COLS</h2>
<div class="row">
<div class="col align-self-start">
<p class="bg-success text-white text-center p-2">Top Aligned</p>
</div>
<div class="col align-self-center">
<p class="bg-primary text-white text-center p-2">Middle Aligned</p>
</div>
<div class="col align-self-end">
<p class="bg-warning text-white text-center p-2">Bottom Aligned</p>
</div>
</div>
</div>
<!-- VERTICAL ALIGNED COLS justify-content-start-->
<div class="container">
<h2>VERTICAL ALIGNED COLS</h2>
<h3>justify-content-start</h3>
<div class="row justify-content-start">
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Left Aligned Text</p>
</div>
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Left Aligned Text</p>
</div>
</div>
<h3>justify-content-center</h3>
<div class="row justify-content-center">
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Center Aligned Text</p>
</div>
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Center Aligned Text</p>
</div>
</div>
<h3>justify-content-end</h3>
<div class="row justify-content-end">
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Right Aligned Text</p>
</div>
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Right Aligned Text</p>
</div>
</div>
<h3>justify-content-around</h3>
<div class="row justify-content-around">
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Content Around</p>
</div>
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Content Around</p>
</div>
</div>
<h3>justify-content-between</h3>
<div class="row justify-content-between">
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Content Between</p>
</div>
<div class="col-4">
<p class="bg-primary text-white text-center p-2">Content Between</p>
</div>
</div>
</div>
<div style="margin-top:500px;"></div>
</div>
<!-- BODY ENDS -->
</body>
</html>
Output: