Program:
App.vue:
/components/heading.vue:
/components/students.vue:
main.js:
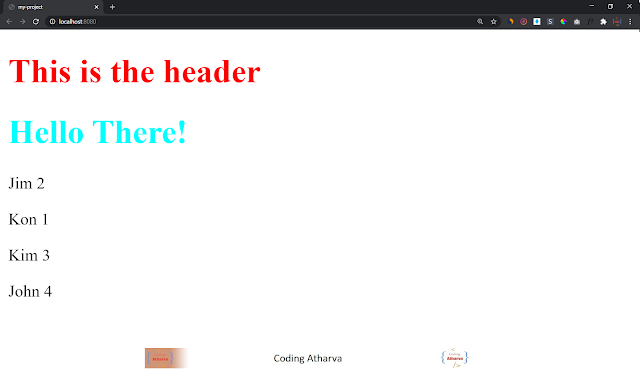
Output:
App.vue:
<template>
<div id="app">
<heading></heading>
<h1> Hello There! </h1>
<students v-bind:studentData="students"></students>
</div>
</template>
<script>
import heading from './components/heading.vue'
import students from './components/students.vue'
export default {
components: {
'heading': heading,
'students': students
},
name: 'app',
data() {
return {
msg: 'Welcome to Your Vue.js App',
students: [{
name: 'Jim',
experience: '2'
},
{
name: 'Kon',
experience: '1'
},
{
name: 'Kim',
experience: '3'
},
{
name: 'John',
experience: '4'
},
]
}
}
}
</script>
<style scoped>
h1 {
color: aqua;
}
</style>
/components/heading.vue:
<template>
<div>
<h1> {{ hdr }} </h1>
</div>
</template>
<script>
export default {
data() {
return {
hdr: 'This is the header'
}
}
}
</script>
<style scoped>
h1 {
color: red;
}
</style>
/components/students.vue:
<template>
<div>
<p v-for="student in studentData">
{{ student.name }} {{ student.experience }}
</p>
</div>
</template>
<script>
export default {
props: ['studentData'],
data() {
return {
}
}
}
</script>
<style scoped>
h1 {
color: red;
}
</style>
main.js:
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
render: h => h(App)
})
Output: