Program:
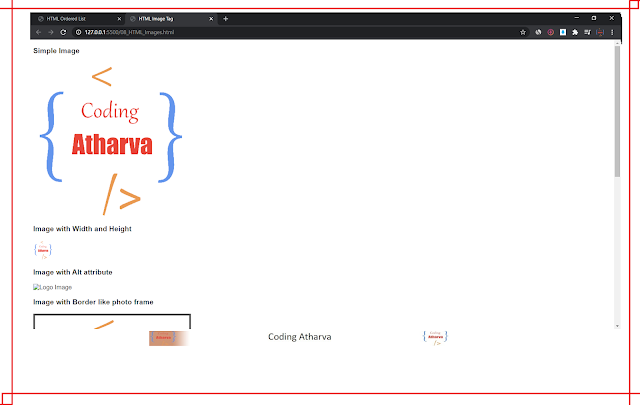
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Image Tag</title>
<style>
body{
font-family: Arial,sans-serif;
}
</style>
</head>
<body>
<h3>Simple Image</h3>
<img src=".\logo.png" />
<h3>Image with Width and Height</h3>
<img src=".\logo.png" width="50px" height="50px" />
<h3>Image with Alt attribute</h3>
<img src=".\logo1.png" alt="Logo Image" />
<h3>Image with Border like photo frame</h3>
<img src=".\logo.png" style="border: 5px solid #555;" />
<h3>Image From Google</h3>
<img src="https://upload.wikimedia.org/wikipedia/commons/9/9a/Coding_Atharva.png" />
</body>
</html>
Output: