Program:
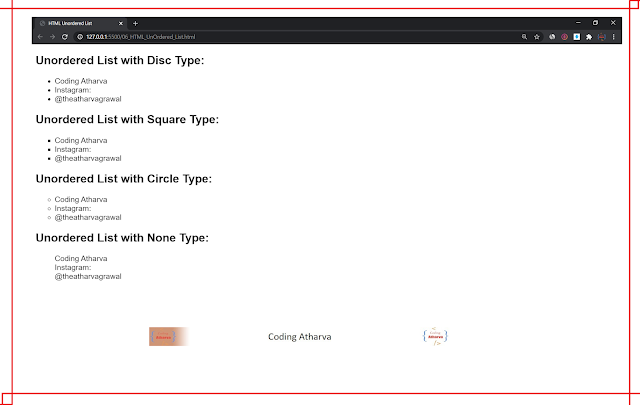
Output:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML Unordered List</title> </head> <body> <h2> Unordered List with Disc Type: </h2> <ul type="disc"> <li> Coding Atharva </li> <li> Instagram: </li> <li> @theatharvagrawal </li> </ul> <h2> Unordered List with Square Type: </h2> <ul type="square"> <li> Coding Atharva </li> <li> Instagram: </li> <li> @theatharvagrawal </li> </ul> <h2> Unordered List with Circle Type: </h2> <ul type="circle"> <li> Coding Atharva </li> <li> Instagram: </li> <li> @theatharvagrawal </li> </ul> <h2> Unordered List with None Type: </h2> <ul type="none"> <li> Coding Atharva </li> <li> Instagram: </li> <li> @theatharvagrawal </li> </ul> </body> </html>
Output: