Program:
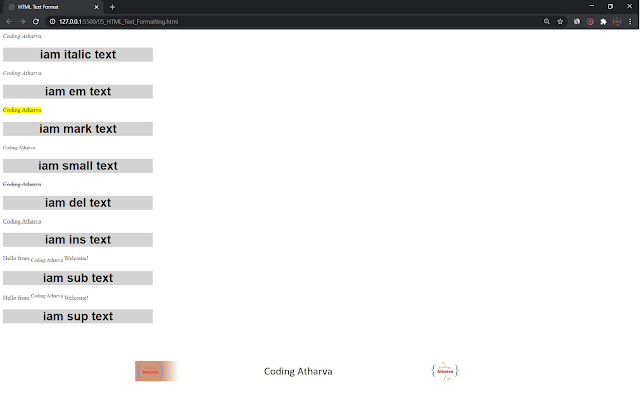
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Text Format</title>
<style>
div{
background-color: lightgray;
width: 400px;
text-align: center;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<i>Coding Atharva</i>
<div>
<h1>iam italic text</h1>
</div>
<em>Coding Atharva</em>
<div>
<h1>iam em text</h1>
</div>
<mark>Coding Atharva</mark>
<div>
<h1>iam mark text</h1>
</div>
<small>Coding Atharva</small>
<div>
<h1>iam small text</h1>
</div>
<del>Coding Atharva</del>
<div>
<h1>iam del text</h1>
</div>
<ins>Coding Atharva</ins>
<div>
<h1>iam ins text</h1>
</div>
Hello from <sub>Coding Atharva</sub> Welcome!
<div>
<h1>iam sub text</h1>
</div>
Hello from <sup>Coding Atharva</sup> Welcome!
<div>
<h1>iam sup text</h1>
</div>
</body>
</html>
Output: