Program:
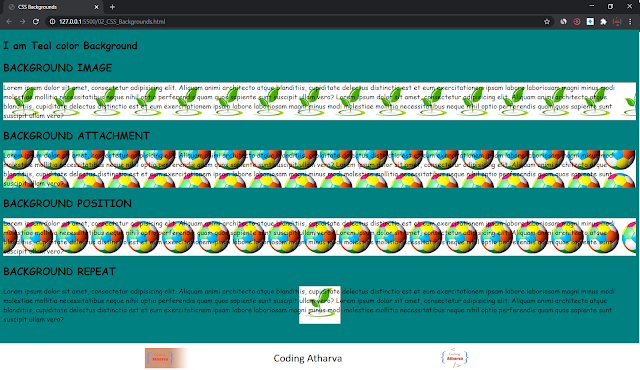
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Backgrounds</title>
<style>
body {
font-family: "Comic Sans MS", sans-serif;
background-color: Teal;
}
#bgImage {
background-image: url("img/nature.jpg");
}
#bgAttachment {
background-image: url("img/ball-clip-art.jpg");
background-attachment: fixed;
}
#bgPosition {
background-image: url("img/ball-clip-art.jpg");
background-position: center;
}
#bgRepeat {
background-image: url("img/nature.jpg");
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<!-- BACKGROUND COLOR -->
<h2>I am Teal color Background</h2>
<!-- BACKGROUND IMAGE -->
<h2>BACKGROUND IMAGE</h2>
<div id="bgImage">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
</p>
</div>
<!-- BACKGROUND ATTACHMENT -->
<h2>BACKGROUND ATTACHMENT</h2>
<div id="bgAttachment">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
</p>
</div>
<!-- BACKGROUND POSITION -->
<h2>BACKGROUND POSITION</h2>
<div id="bgPosition">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
</p>
</div>
<!-- BACKGROUND REPEAT -->
<h2>BACKGROUND REPEAT</h2>
<div id="bgRepeat">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam animi architecto atque blanditiis,
cupiditate delectus distinctio est et eum exercitationem ipsam labore laboriosam magni minus modi molestiae
mollitia necessitatibus neque nihil optio perferendis quam quos sapiente sunt suscipit ullam vero?
</p>
</div>
</body>
</html>
Output: