Program:
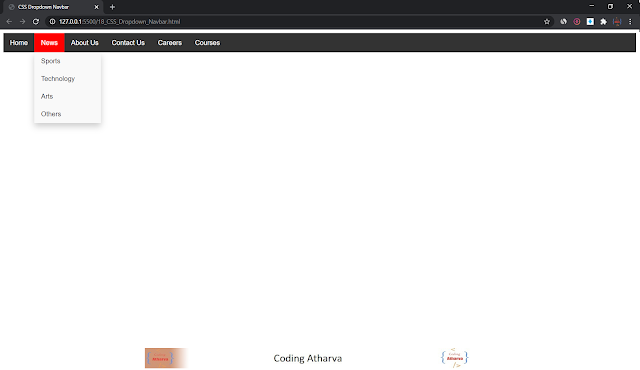
Output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Dropdown Navbar</title>
<style>
body {
font-family: Arial, sans-serif;
}
/* Navbar container */
nav {
overflow: hidden;
background-color: #333;
font-family: Arial;
}
/* Links inside the navbar */
nav a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* The dropdown container */
.dropdown {
float: left;
overflow: hidden;
}
/* Dropdown button */
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
/* Important for vertical align on mobile phones */
margin: 0;
/* Important for vertical align on mobile phones */
}
/* Add a red background color to navbar links on hover */
nav a:hover,
.dropdown:hover .dropbtn {
background-color: red;
}
/* Dropdown content (hidden by default) */
.dropdown_list {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown_list a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
/* Add a grey background color to dropdown links on hover */
.dropdown_list a:hover {
background-color: #ddd;
}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown_list {
display: block;
}
</style>
</head>
<body>
<!-- Dropdown Navbar -->
<nav>
<a href="#">Home</a>
<div class="dropdown">
<button class="dropbtn">News
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown_list">
<a href="#">Sports</a>
<a href="#">Technology</a>
<a href="#">Arts</a>
<a href="#">Others</a>
</div>
</div>
<a href="#">About Us</a>
<a href="#">Contact Us</a>
<a href="#">Careers</a>
<a href="#">Courses</a>
</nav>
</body>
</html>
Output: