AndroidManifest.xml:
MainActivity.java:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.blogspot.codingatharva.manualprograms"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
MainActivity.java:
package com.blogspot.codingatharva.manualprograms;
import android.os.Bundle;
import android.widget.TimePicker;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
TimePicker tp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tp = findViewById(R.id.tp1);
tp.setIs24HourView(true);
}
}
activity_main.xml:
<?xml version= "1.0" encoding= "utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:paddingBottom="20dp"
android:text="TimePicker"
android:textSize="30dp" />
<TimePicker
android:id="@+id/tp1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv"
android:timePickerMode="spinner" />
<TimePicker
android:id="@+id/tp2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tp1"
android:timePickerMode="clock" />
</RelativeLayout>
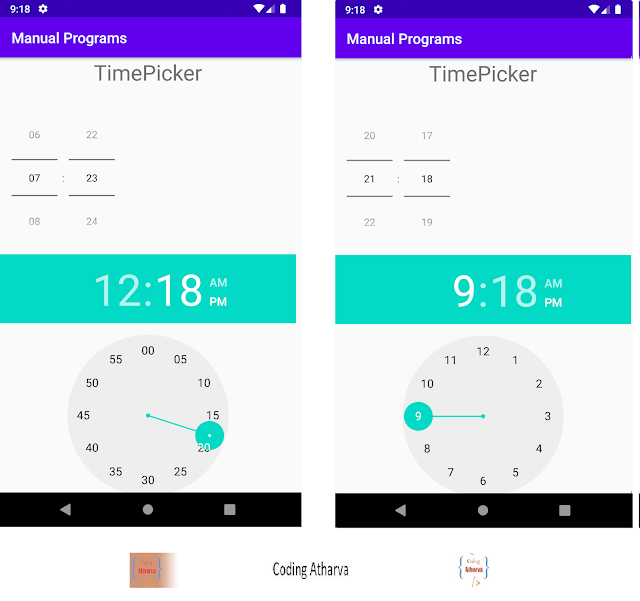
Output: